Wednesday, 15 July 2020
Leg - o - Letters Build Movie
I rendered this short movie out of Studio 2.0 to show the build process for creating smooth studless Leg-o-Letters examples
Monday, 29 June 2020
Studless Leg-o-Letters
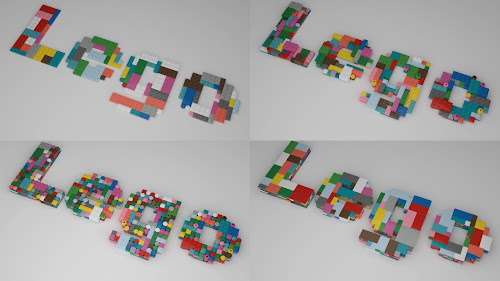
I've continued to work on my Leg-o-Letters code. I now wanted to create "smooth" tiled letters where the top surface was completely flat and studless. This meant I would have to level the brick height to "fill in" the gaps up to a certain height. I was also aware that as I was using random placement of bricks and plates, the the stability of the resulting structure was quite unreliable. In an attempt to improve the stability I modified the code to create a base layer of generally lager plates, then to randomly fill on to the base plates, then level-up the letters to a given height, then add a layer of larger plates to create smooth, stud-less letters.
In the image above you can see the plate layer (top left), the fill of random bricks and plates (top right), the levelling pass to bring all the spaces to same height (lower left) and the tile pass to add larger tiles to create a studless top layer (lower right). As the placement of the bottom plate layer and top tile layer is random there is better change that the stability of each letter in the model will be improved.
Saturday, 2 May 2020
Leg-o-leters - Code published on Github
My code for creating your own Lego letters is now on github it will allow you to create Lego models in the .ldr format from text. You can find it here...https://github.com/pennyforge/leg-o-letters
Saturday, 18 April 2020
Still Searching For Studs
I still wanted to be able to add tiles to the finished text - in early tests my code tiled both the "ground" and the characters - as a test I created an image based on a logo that might be familiar.
Ultimately though I simply wanted to be able to tile the individual characters.
Ultimately though I simply wanted to be able to tile the individual characters.
Wednesday, 15 April 2020
Lego in Lockdown
So last week I offered to do a presentation to the London AFOLs group on Digital Lego. As we're all in lockdown this meant the presentation would via Zoom. This was both my first Zoom meeting and my first Lego presentation!
After the interview Matt Elder one of the AFOLs asked if I'd be happy to do the presentation again for his YouTube Channel over the Easter Weekend - understandably, as I didn't have much on, this seemed like a good idea. Matt created a blog post on his site about the interview here...
https://www.mattelder.com/lego-videos/digital-virtual-lego-building-primer-masterclass-neil-marsden-pennyforge-interview
You can find a pdf of the original presentation here also and its on YouTube here
After the interview Matt Elder one of the AFOLs asked if I'd be happy to do the presentation again for his YouTube Channel over the Easter Weekend - understandably, as I didn't have much on, this seemed like a good idea. Matt created a blog post on his site about the interview here...
https://www.mattelder.com/lego-videos/digital-virtual-lego-building-primer-masterclass-neil-marsden-pennyforge-interview
You can find a pdf of the original presentation here also and its on YouTube here
Wednesday, 4 March 2020
Lego Letters
Having realised that I could now pack randomly selected bricks and plates into a layer matrix I thought it might be interesting to pack the bricks and plates into a recognisable shape - Letters are easily recognised and text seemed like an ideal shape to try to fill with bricks. A quick search of stackoverflow led me to this post where letter font shapes were converted into a pixel matrix. I simply needed to feed the resulting pixel matrix into my code and see what came out.
Saturday, 1 February 2020
Opps...!
When I wrote ColouredVoxel2Ldr I used an ordered packing mechanism of bricks (or plates - but not both) to fill the space defined by the voxel model. Here I wanted to use random bricks and plates (in the same build) to fill the spaces. "Opps" is an example of that packing technique where bricks and plates are packed into an 8x8 grid at 100% density (so every space is filled). For this image the 100% packed tower was imported into LDCad, where I separated it the middle and then scattered some of the separated brick/plate elements on the ground plane. The final image was rendered in Blender 2.8
Tuesday, 7 January 2020
The High Tower
The problem with the Lego landscapes was that it still doesn't consider the "density" of the build. I wanted to create something where it would pack bricks into the available spaces before it increased the height of the build. Consequently I would need to analyse the available space left in each layer and fit bricks into those spaces. My first attempt had a bug in the code that increased the height of the bricks in one of the corners of the build. Whilst the bug was frustrating to track down it did make quite a nice image!
Saturday, 4 January 2020
Lego Landscapes (In Search Of Studless Models - Part 6)
Having reached a point where I could build various random structures of different heights/colour combinations, I decided to combine them with a script that I wrote a couple of years ago which would randomly combine a library of Lego models (each created on a 4x4 base plate) onto a 48x48 base plate. This allowed me to create a "landscape" of Lego.
Subscribe to:
Comments (Atom)